IDP: Codewise_AI
Codewise was built to allow anyone on the software development/engineering team i.e. developer, tester, manager, and product owner to perform actions against their data, detect and solve problems using conversational AI using it as a tool, and providing data.
Design Team:
Kaaman Liao Lin, UI/UX Designer
Hanna Lebedynska, UI/UX Designer
Mehmet Bari Agaoglu, UI/UX Designer
Sneha Shah, UI/UX Designer
Timeline
July 2023 - August 2023 (1 month)
My Role
UI/UX Designer
Platform
Desktop
Task
User research, Competition analysis, Style guide, User Flow, High Fidelity Mocks, User Testing, and meeting client goals, make a more accessible and understandable system for software developers while not sacrificing
Problem
Usability
At the beginning of the IDP, we were introduced to the CEO of Codewise_AI and presented my group with an initial design that is meant for software developers. The problem was to see if it was adequate for everyone to understand and be usable for anyone who has never had any experience with an AI.
Solution
Accessibility, Simplicity, and Aesthetic
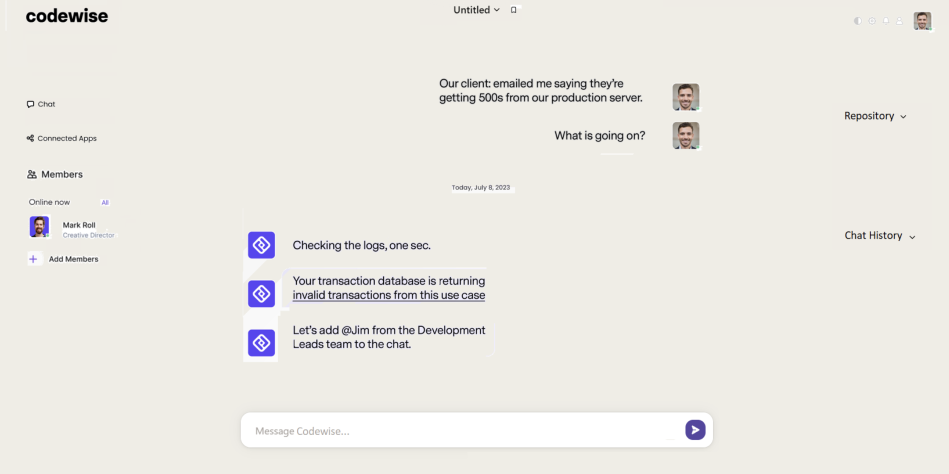
After having some experience and functionality of the product, we were able to change the initial design by taking out all the sidebars and converting the options into widgets. By having the amount of space, the users will be able to focus on the main function which would be communicating with the AI.
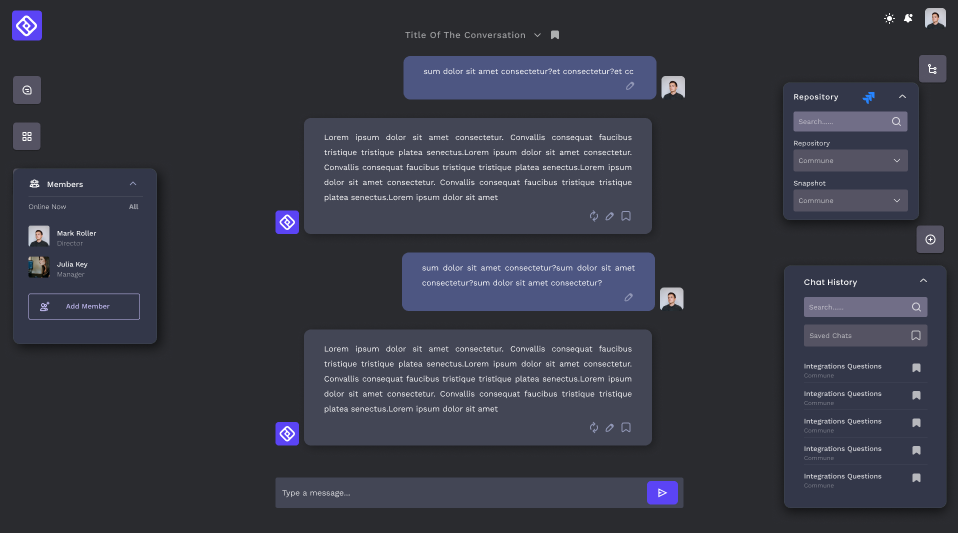
We also changed the color patterns for users to ease their eyes from visual stress.
competitive analisys + gap
Study Industry Leaders
To meet the client’s goal for simplicity and accessibility, we took some suggestions from our client and approached different AI companies to understand. Our client also mentioned that he wanted to fit an aesthetic and minimalist view to be less intimidating for new users. One of the companies that we saw and fit the goal was Anthropic, Jasper and ChatGPT.
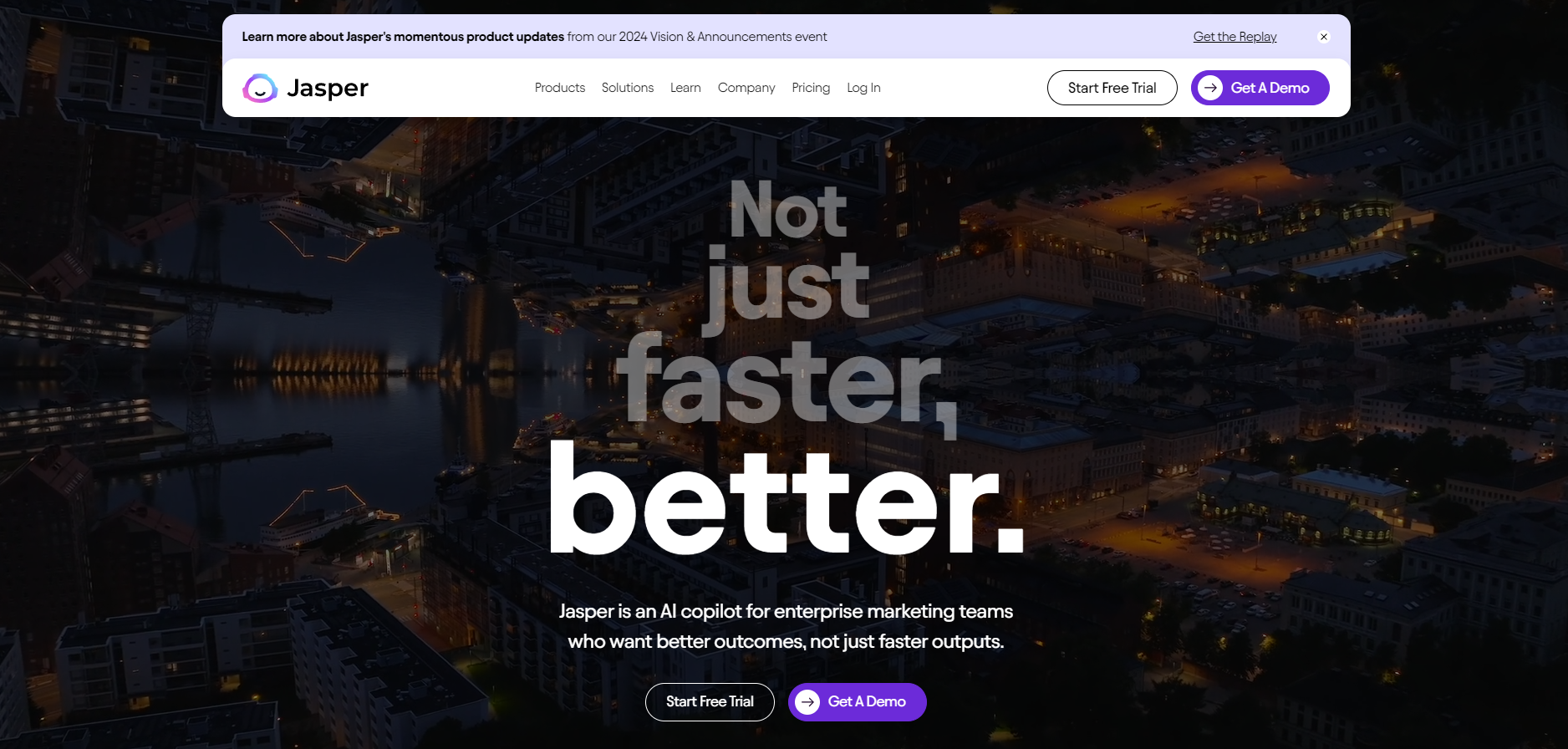
Jasper
Jasper is an AI writing tool that helps you easily create content. You only need to provide simple inputs, and Jasper will generate original, high-quality content. Jasper can be used to develop various content, including blog posts, product descriptions, marketing copy, and more. It is also an excellent tool for fleshing out ideas and getting your thoughts down on paper. It is affordable and easy to use, making it a great option for businesses of all sizes.
Jasper focuses more on the business side and we compared the usability and also focus topic. Being able to know how accessible the filter for the AI to create content, made a good stan point for us to take notes about how we can filter certain problems for Software Engineering clients.
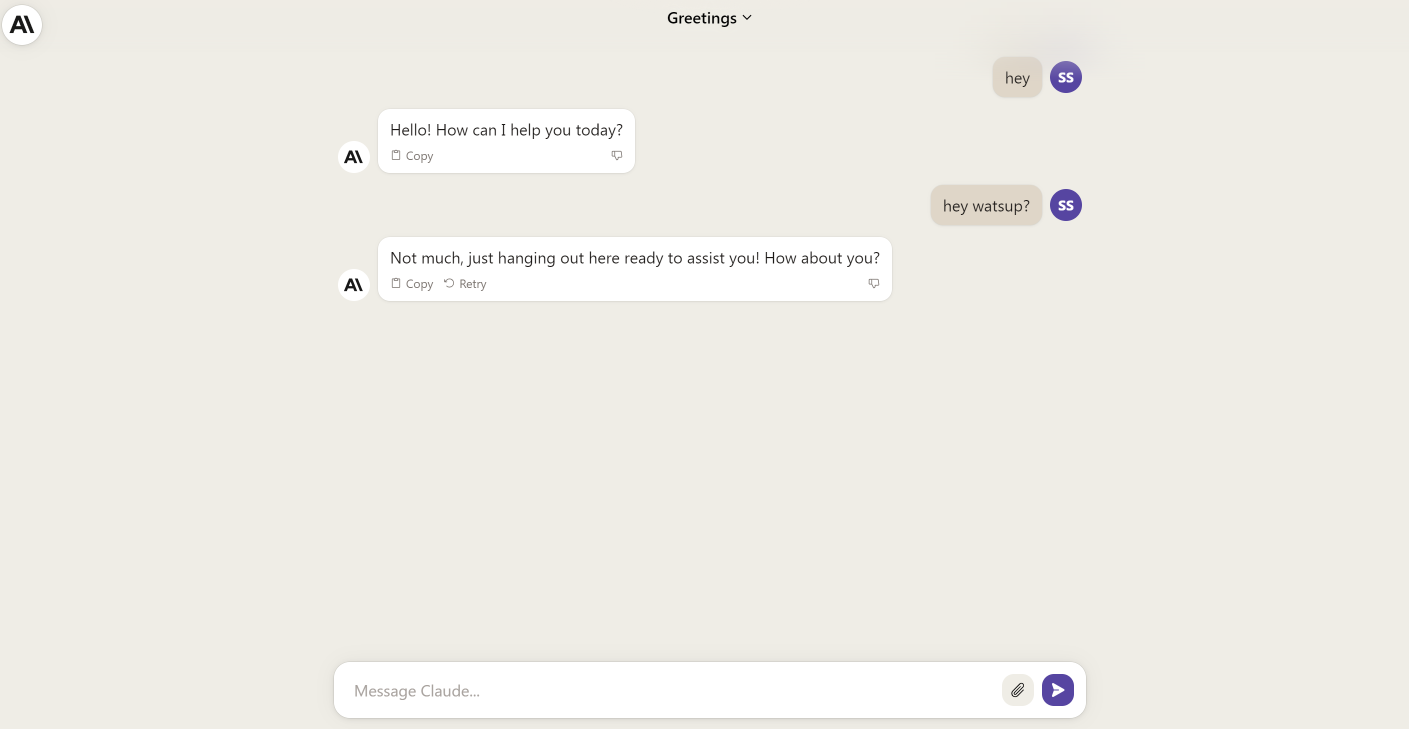
Anthropic
Based in San Franciso, Anthropic is an artificial intelligence safety and research company. Founded in 2021 by CEO Dario Amodei and his sister Daniela, former employees of the senior team at OpenAI, Anthropic describes itself as “dedicated to building AI systems that people can rely on and generating research about the opportunities and risks of AI”. Essentially, Anthropic has an ethos of AI safety and the responsible creation and usage of artificial intelligence.
Anthropic introduced such a minimalist yet stylish design that we had to take notes of its usability.
ChatGPT
ChatGPT was created by OpenAI, an AI and research company. The company launched ChatGPT on November 30, 2022. ChatGPT is a natural language processing tool driven by AI technology that allows you to have human-like conversations and much more with the chatbot. The language model can answer questions and assist you with tasks, such as composing emails, essays, and code.
In our observation, we wanted to see how accessible was the taskbar and how easy it was for the users to go through it.
Reference
Inspirations
After studying other companies, we realized that it was not enough for us to solve the problems of the company, we embarked on a journey to see other programs to innovate different ideas while still reaching our goal of simplicity and welcoming to a new audience.
Procreate
Procreate is an app from the Apple company that is designed to create, draw, animate, and much more. When we saw how simple the taskbar was, we wanted to implement as little as possible unto the AI, for developers to be able to understand how the UI worked and to also seem less intimidating for brand new users or for experienced developers.
Monkeytype
The focus on functionality of Monkeytype, gave us plenty of information on how to keep the user engaged yet still be able to see all the options that you could do without being overwhelmed.
testing phase
Low-Fidelity
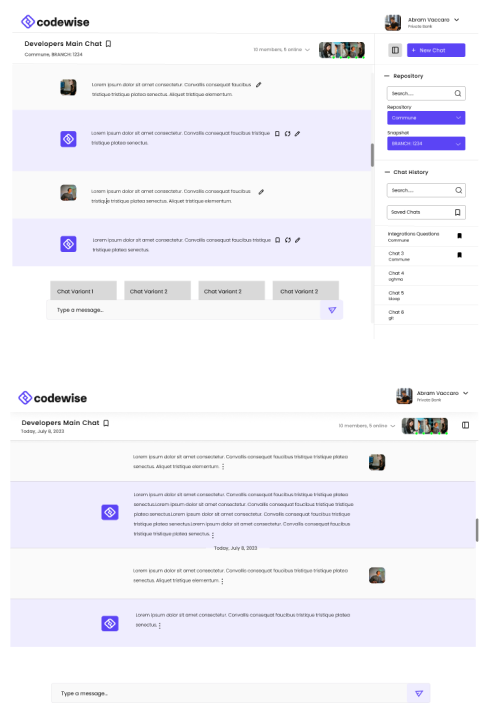
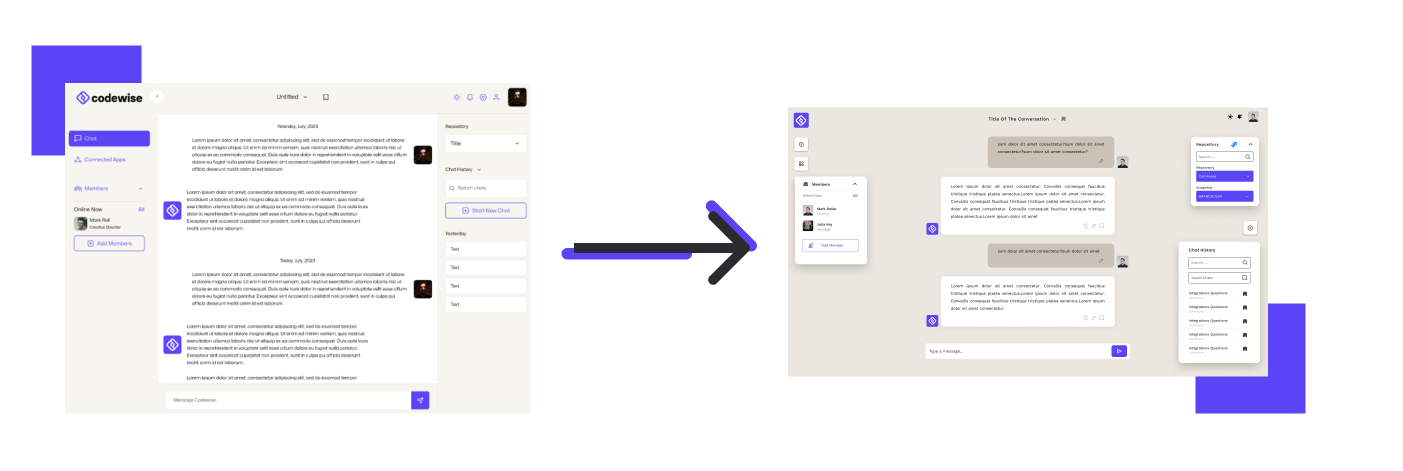
Initial Design
In the initial design, we managed to grasp as much information as possible to start proceeding with the design. Unfortunately, we did not know the product and asked the CEOs what were the functions of the panels and what was the purpose of the sidebar, this is what the CEO said:
“The left sidebar is a widely standardized way to allow shortcut buttons that are easily accessible for customers to use. Since most of our users will be businesses and enterprises this allows us to present a minimalistic and easy user-friendly experience (we may need to add additional button functionality in the future for additional features that haven't been determined yet i.e reports, activity feed, etc we'll need more space to allow additional buttons to be added.) You can take a look at other products to compare such as getclockwise.com, datadog.com, debricked.com, fiberplane.com, and other b2b/b2e enterprise SaaS products to compare/contrast.”
At first glance, we thought the design was caged with a great solid foundation, and one of the things that one of the CEOs was mentioning, is that he would like something more modern and usable yet having all the options available.
Another feature we wanted to discuss about the design was the group chat and how important or frequent it was going to be used. This feature would be most fitted for group projects said the CEO.
CEO’s Design
In the process of making the design, we wanted to know the purpose and functionality of the product. The CEO gave us a little preview of what the app is supposed to do:
“Refactoring existing code and writing code, detecting software bugs, searching software logs, and solving software security vulnerabilities is a big problem for software development teams and is very time-consuming and expensive. We are solving this problem by allowing teams to manage tools and data in a centralized place and use conversational chat AI to search/retrieve, detect, and solve problems with their existing code by performing the necessary actions needed to do it. This process normally requires many individuals, tools, and time.”
After taking notes, we had a better insight into what the goal of the company was.
Strategy
Empathize and Progress
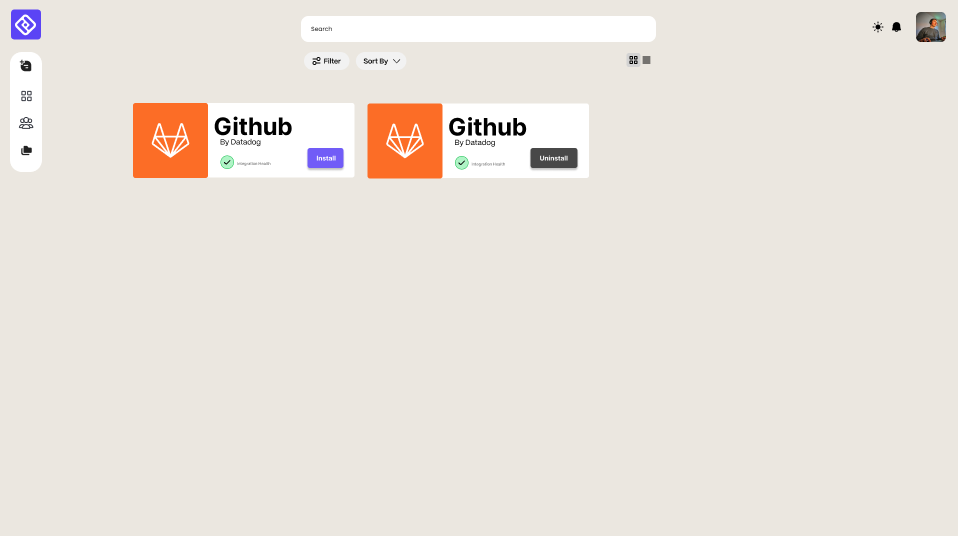
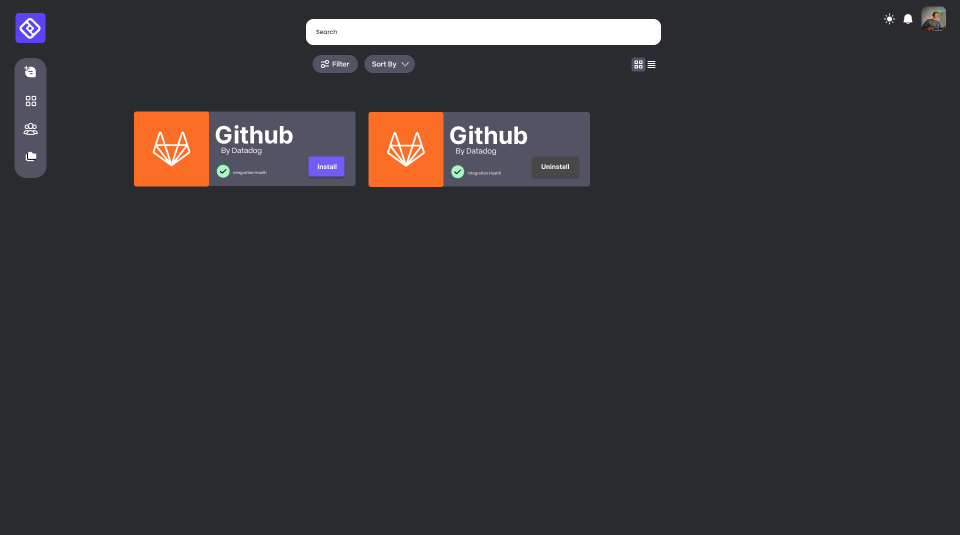
After getting more information about the website, we were able to start with a brand-new foundation and what software developers look forward to on a website that assists them. The first step is to plan the first prototype and find out other websites that were mentioned previously like Anthropic. Keeping all those ideas in mind, we wanted to keep the group chat, sidebar, and also the integration page on site to give the user the options and after we have decided to instead of feeling caged, we could change the view of the page by using widgets.
First, we wanted to make the page open, making it less intimidating. After that, we started implementing the positioning of the widgets.
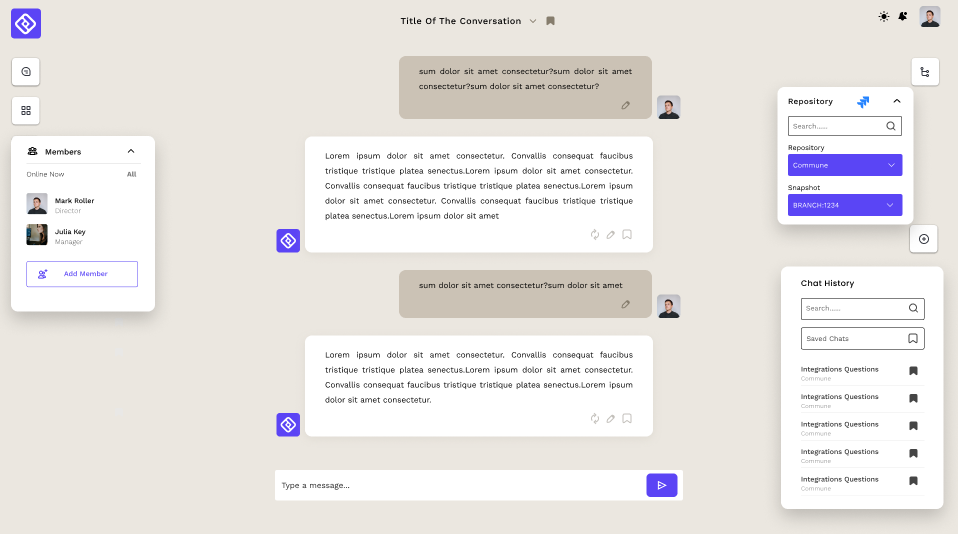
We knew we had to keep it minimalist to try and compete against the other AI software in the market and keep a fresh idea to make it innovative. By implementing the widget idea, we were able to minimize the cluster, making it customizable and visible for any newcomers to use CodeWiseAI.
During our studies, our team found out that there was no AI company that was working with widgets and that we could implement a new idea into the market. Not only that we made the website very customizable giving the user the freedom to make everything look different from another user that was using their own account at CodeWiseAI.
We are proud to show the design and explain it to the CEOs about the brand new ideas that we had implemented towards their design. These changes make it very welcoming for software engineers and for regular commercial purposes too.
Unfortunately, our team was unable to test the program from the public but instead, we were able to ask and also see what a software developer and a back-end developer feel during a test run in this design.
Before we had an unclear answer of what the functions and integrations would transfer to each other, but after the changes we minimized multiple pages and converted them into pop-ups, making the main functions into widgets. This change was able to give the developers a better route, they were able to have options for future developments for the app and give them a clear idea of where to position everything.
Final Screening
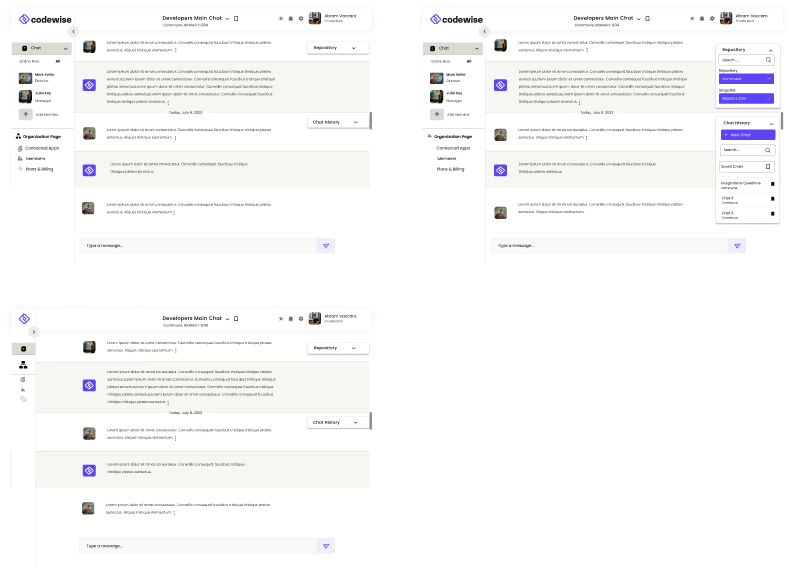
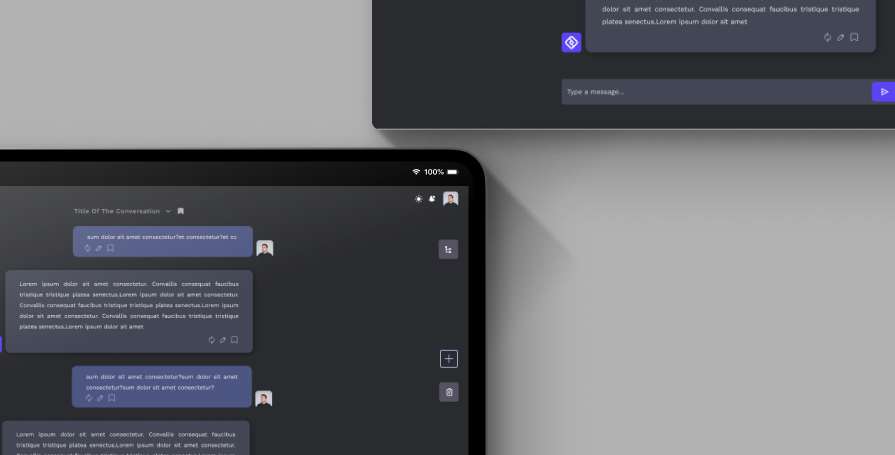
High-Fidelity
High fidelity
Prototype
Created with Figma
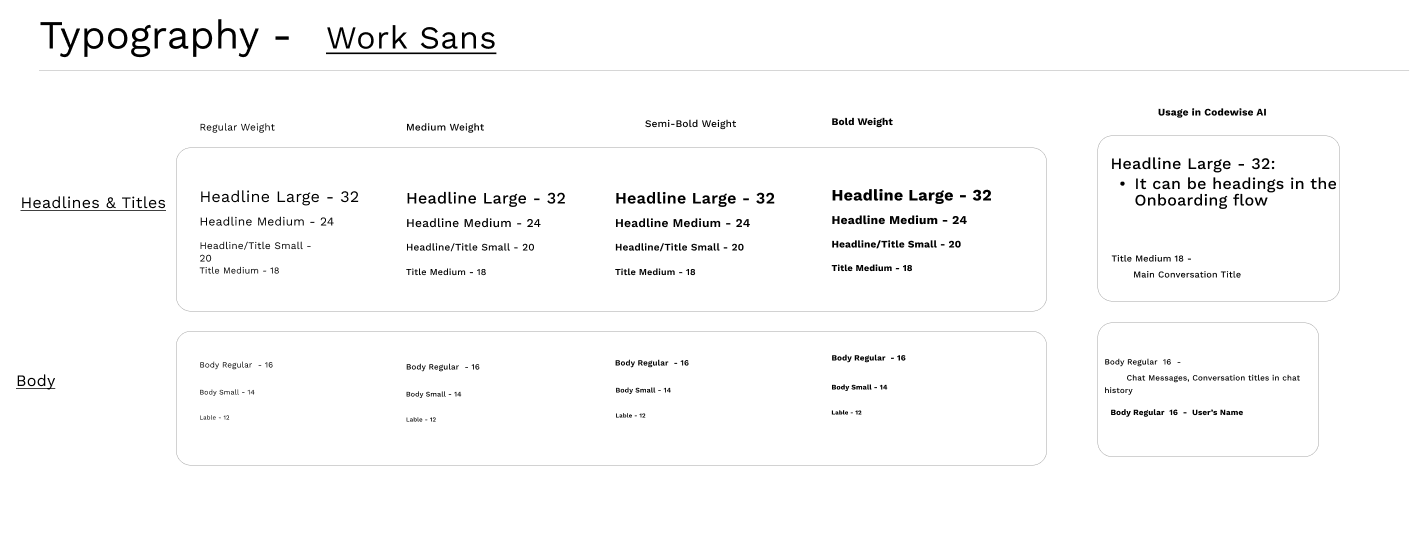
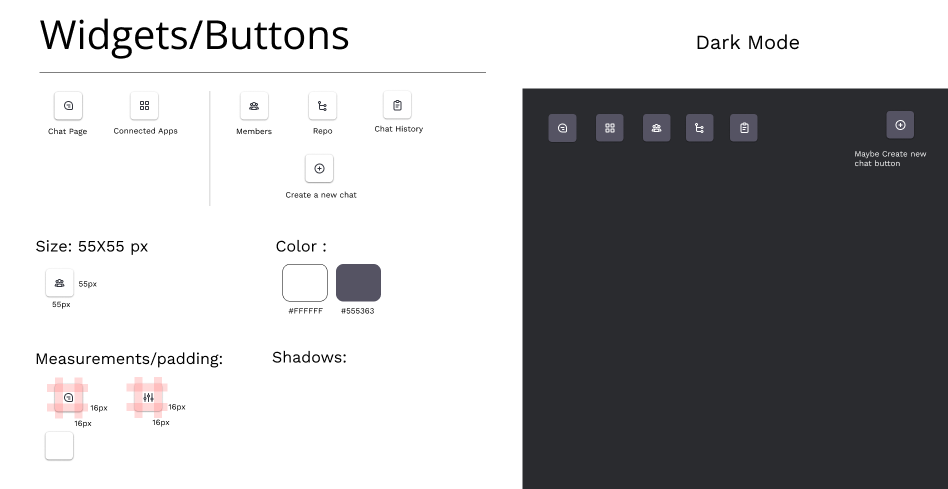
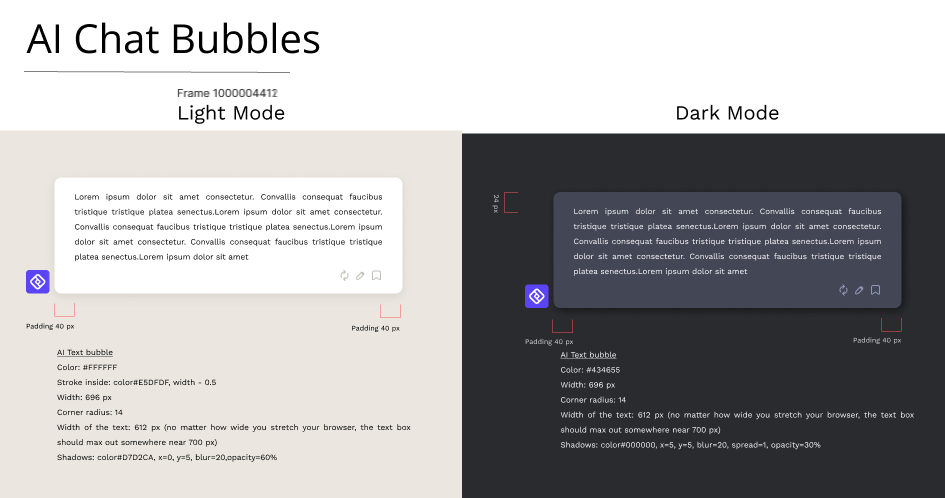
Style Guide
Given by the CEO, we had the freedom to establish a solid foundation for all the components of the website. We have discussed with the CEO personally and compared different options that could work very well for the website. After multiple meetings, we have all concluded that these will be the components that we will be using for the final product.
Components
Judgements
Was our design what users wanted?
Usability test
Unfortunately due to a short time, we were not able to test our product before handing off the product to the developers. Some of the tests that we would’ve loved to see are:
Chat navigation.
Go to the Integration Page.
Access the Group Chat.
The few that were able to see the design had some feedback on the product and questions that could help us on our next design:
How would the transition for the icons expand once it is clicked?
After knowing more information about the product, how do the software developers interact with the Integration page?
Due to all this questions, we had the opportunity to do a very small presentation and show the locations of the expanded widgets. We hope this project was able to meet the clients expectations and necessary needs.
Final Thoughts
Next Steps
As we finished our final project, we were ready to leave the design present the project walk through the whole prototype, and explain our thought process that would benefit the company’s goals. We’ve established a strong foundation for the developers to understand and we look forward to this new offering being launched in the upcoming future.