ELVTR UI/UX Gaming Design - Elden Ring
Overview:
I studied the game, Elden Ring, to understand the structure of its’ UI/UX and improve it.
Project Length:
7 Weeks.
Task:
UI/UX Design, Wireframe, and User Testing.
Tools:
Figma, Photopea, and Coblis.
Challenges
Short time period.
Learning a new software (Photopea).
Limited access to resources.
Design references from the course were very different from the aesthetic of Elden Ring.
Game Study
Player Journey
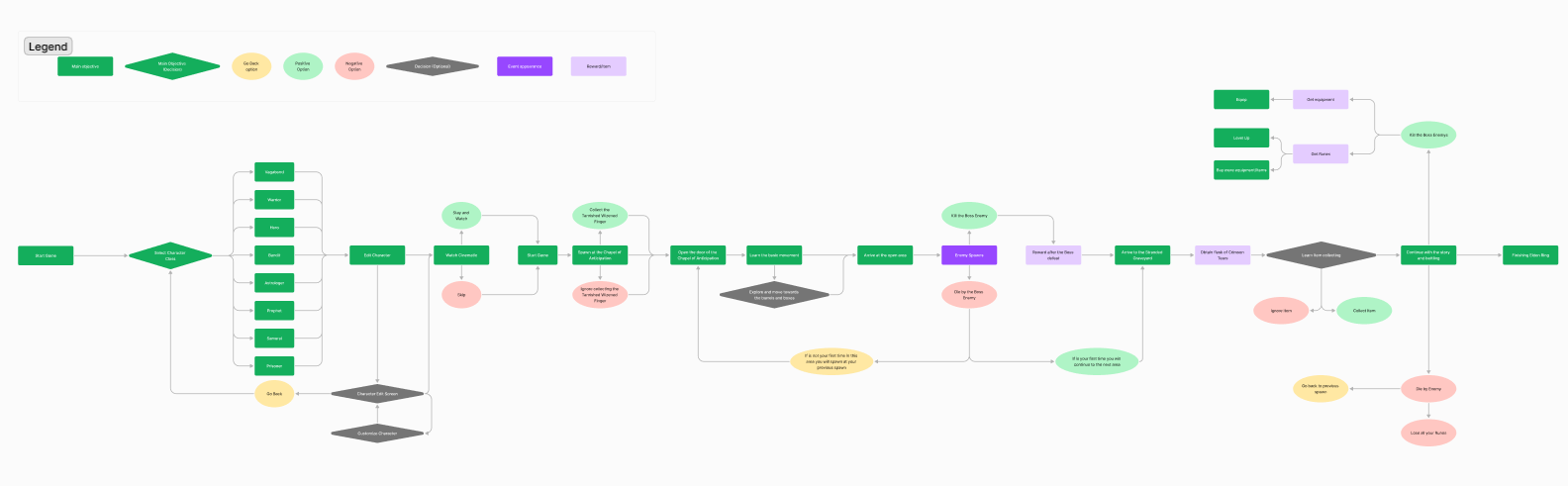
User Flow
Paper Prototype
Flow Chart
Testing Phase
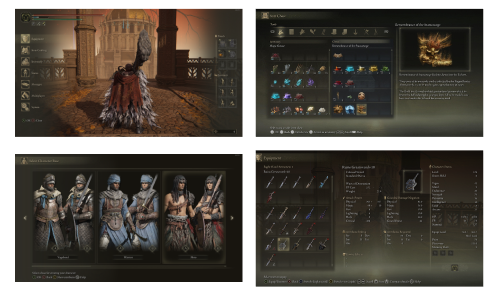
Wireframes
(Character Selection)
(Gameplay)
(Inventory)
User Testing Results
The user was wondering why the button guide was in a corner and hidden from direct center view.
Changed the button guide from the corner to the middle.
The user was used to the aesthetic of Elden Ring having a rustic and old-fashioned design, making the round buttons seem less important.
Changed the button for the weapons to be rectangular.
The user was confused about the information provided on the left of the inventory menu.
Took the unnecessary and replaced it with potion slots.
Iteration Wireframes
(Character Selection)
(Gameplay)
(Inventory)
UI Design
Style Guide
Due to hard study on the game’s UI, I was able to recreate some of the UI elements that could help me change the UI to my advantage.
This proved to be challenging but I was able to blend the colors and transparency to make the game look fluid.
Mood Board
Elden Ring (FromSoftware)
Final Screen
Mock-Ups
(Character Selection)
(Gameplay)
(Inventory)
Conclusion
Outcomes
Gained an incredible insight on why some of the UI Elements were positioned in a certain way.
Learned how to control the UI elements within the game to change accessibility.
Learned more about typography hierarchy.
Post-Mortem
This project was a great experience for understanding the UI/UX in the gaming world. I would love to experience more of these opportunities in the future and gain more knowledge about the gaming world as a UI/UX Designer!